Focal point crop v1.1
Within a few days after launching my focal point crop extension for Content Hub, I already improved my extension quite a bit. Originally, I replaced the original Entity image viewer component, with the idea to add this new focal point functionality as unobtrusive as possible. In practice, however, this proved to have some disadvantages:
- my focal point viewer only displayed image asset types (Images and Vectors) and didn’t support Videos and Documents. Although it would probably be possible to add this functionality, it isn’t a good idea to duplicate existing functionality in my opinion, and I would also miss out on future updates to asset types or other functionality of this component;
- my focal point selector replaced the image zoom pop-up, so I actually removed some functionality from the system. Even more so, functionality users might be used to, accidently setting a focal point while trying to zoom in on the asset;
- users (and myself too) would sometimes accidentally change the focal point by unintentionally clicking on the image preview while hovering over it (on their way to the back button to visit the asset overview for example). You might not even notice, or do not remember where it was located before you changed it by accident, so this is a difficult situation to deal with;
- to limit the amount of mouse clicks and user actions, I saved the focal point data on each mouse up or mouse leave (the end of your selection process). This triggered my action script each time you clicked on the focal point viewer. If you have a lot of pre-configured crop dimensions and move the focal point a few times, you would trigger a lot of unnecessary public link generation tasks.
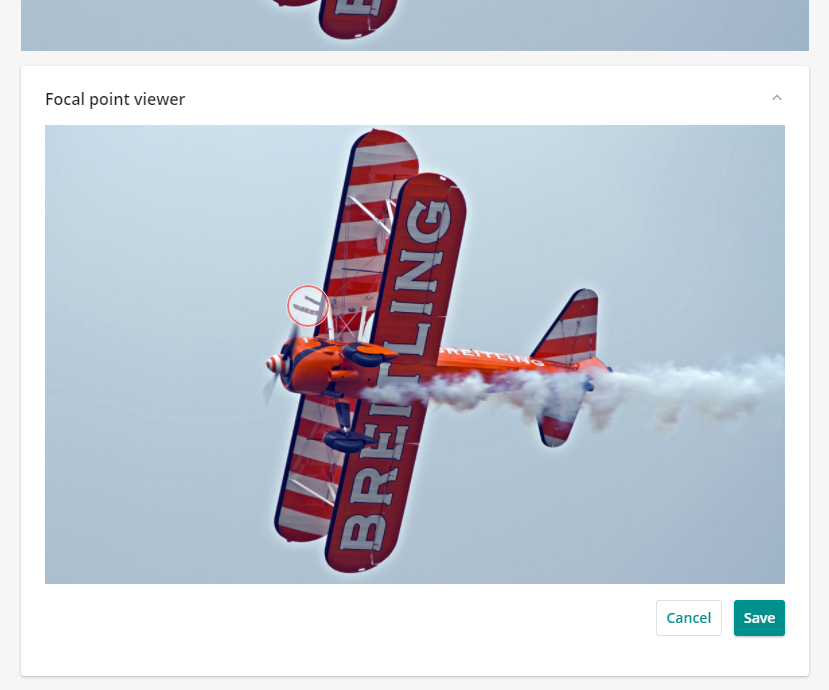
All in all, I decided to have the focal point viewer adjacent to the original entity image viewer and collapse it by default to avoid showing the preview twice for every visit to the asset detail page. Additionally, I have added an ‘Edit’ button so the user can toggle the editing mode of the focal point viewer on and off, and a ‘Save’ button to save the new coordinates once you’re happy with the (new) focal point you have set. This allows for some fiddling around with the focal point dot without constantly triggering the generation of new public links, which is a big improvement on processing time for large implementations. The added benefit is that I now can very easily add a cancel button to revert back to the previously configured focal point.

I feel this solution, although requiring a few more clicks, is way more user friendly and all of the original functionality of Content Hub is now retained too.
Other things I fixed and improved in this version:
- only load the focal point preview panel once to avoid duplicate initialization on toggling the collapsible panel;
- do not display the focal point viewer for unsupported asset media types (like Videos and Documents);
- prevent initialization and event binding for unsupported asset types (threw errors when resizing window while on the asset detail page of a Documents asset);
- add a null check on the conversion configuration object as not all media types do have that object within its JSON;
- check on the asset media type within the public link preview component, to not display preview thumbnails of unsupported media types (you cannot preview a public link of a document as an image). I purposely did not check this on asset level, but per public link, checking the content type of the rendition used for that public link. This way, you can still preview public links made of a preview thumbnail of the video or document, while the document itself is shown without a preview thumbnail.

Comments
Comments are disabled for this post