External page components in CH4.2
To improve performance and add new features, Content Hub is replacing the front-end Knockout framework with React from 4.2.x going forward. Using React should also make it easier to develop custom components. This is of course great news, but it also introduced an issue for those being used to building custom external page components that interact with Content Hub entities and their events and attributes. I couldn’t find a notification on breaking changes in the release notes of any 4.2 version, but if you are using the external page component functionality, your components probably stop working when upgrading to 4.2.0 and up. Apart from the different configuration method, also the supported functionality changed.
Hence, my Focal point crop extension which I have Open Sourced here no longer works on the latest version of Content Hub. I am still working on upgrading this module, finding better ways to implement its functionality more generic and with less in-page dependencies on Content Hub, making it less vulnerable to changes in its implementation. I think this is one of the handicaps of customizing on top of SaaS software: you have less control over the software you are relying on, and you also have less time to adapt to its changes – though that also is a good thing to prevent legacy in general of course!
Although my new version isn’t finished, I thought it was valuable to already share my learnings with you via this blog post. Especially since the Sitecore Content Hub development documentation isn’t fully updated yet. I of course notified Sitecore and filed an update request for that, which they already confirmed. Unfortunately, until this discrepancy is solved, the documentation for External page components actually contains wrong information.
What has changed?
Simply put, you no longer write code in separate textboxes within the External Page Component configuration wizard / UI. After creating a custom page component, you now simply refer to a single JS bundle that you can either store on your own hosting / CDN, as well as within the Content Hub portal assets. The latter is very straight forward, just go to “Portal assets” in the admin panel and upload your file. Though using your own CDN makes it easier to integrate with your own CI/CD pipeline. You can now work on your bundle locally and no longer have to code or copy paste into the Content Hub web browser UI. If you would deploy a new version of your component via your own deployment pipeline, you wouldn’t have to change anything within Content Hub itself. This results in a better developer experience, and a more common way of working with JavaScript modules.
Although greatly improves working on external page components in general, there is a major drawback. When contacting Sitecore support because I couldn’t figure out how to implement my old features in the new format, I actually received a rather disappointing response:
The new external component has fewer possibilities than the old one.
Component configuration simplified
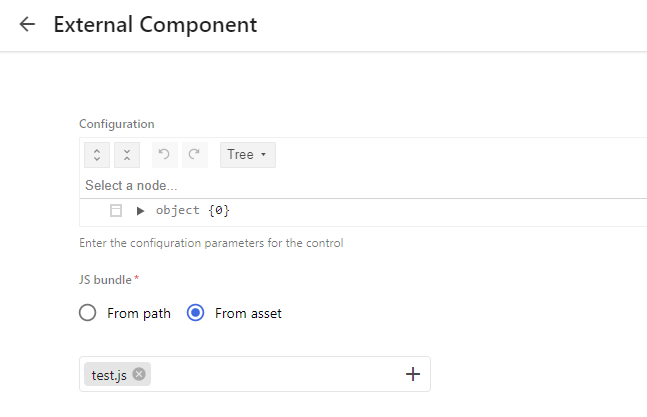
As mentioned above, the configuration of an External Page Component (or External Component as it is called in 4.2 and up) is reduced to only referencing a single JavaScript bundle. When you use the Portal asset functionality, you can select it via the Add button (plus icon), and when you host it externally, you simply enter the path to your CDN hosted JavaScript file:

The Sitecore documentation also provides a super simple example of a JS bundle, but this isn’t much to build on if you are not experienced in creating bundles using React of course, as it doesn’t demonstrate a functional implementation like the old examples did. It gives you an idea though on what should be included:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
export default function createExternalRoot(rootElement) { return { render(props) { rootElement.innerHTML = "Hello world"; }, unmount() { rootElement.innerHTML = ""; } } }; |
Limited entity interaction
Besides the format change, going from an HTML and a JavaScript textbox to referencing a single JS bundle, also the availabe interaction with the context entity changed. In my Focal Point Crop extension, I subscribed to events of the current entity, read properties and data from the current entity, and even modified fields by simply saving it back to the context. This made it super easy to not only add your own functionality, but also to interact with Content Hub functionality, data and its UI. Most of this functionality has been dropped though, partly temporarily, partly indefinitely.
Limited options
According to Sitecore support, currently the only options are:
- options.entityId
- option.culture
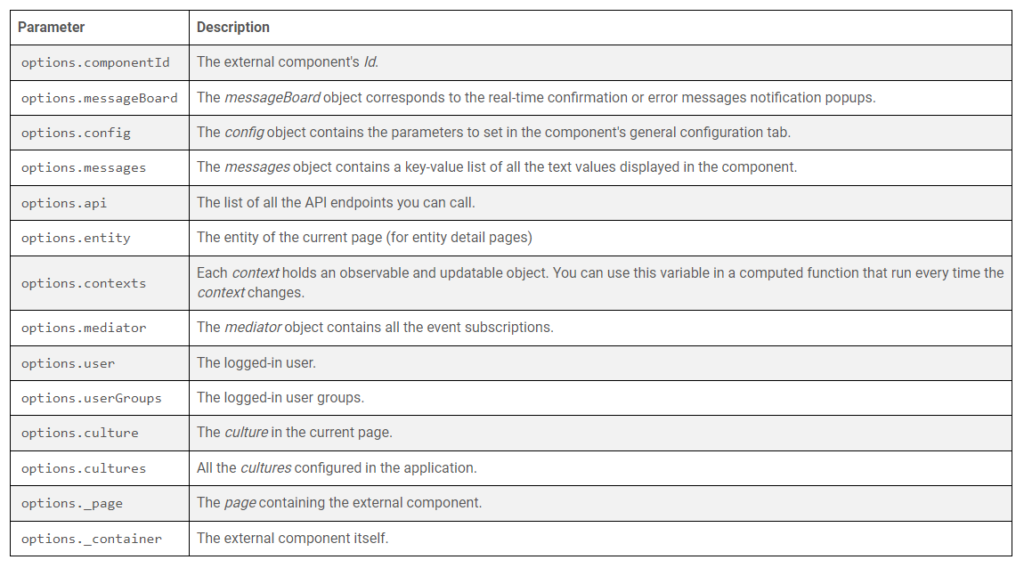
The full list of previously available options is still on the 4.2 doc site (at the moment I am writing this blog post) and is supposedly incorrect:

Source: https://doc.sitecore.com/ch/en/developers/42/cloud-dev/page-options.html
No events
According to Sitecore support, but also not mentioned on the doc site (or I wasn’t able to find it yet), there is no interaction possible with page events in the current 4.2.x versions.
Edit: this is about to change, please read the last paragraph of this blog post for more information.
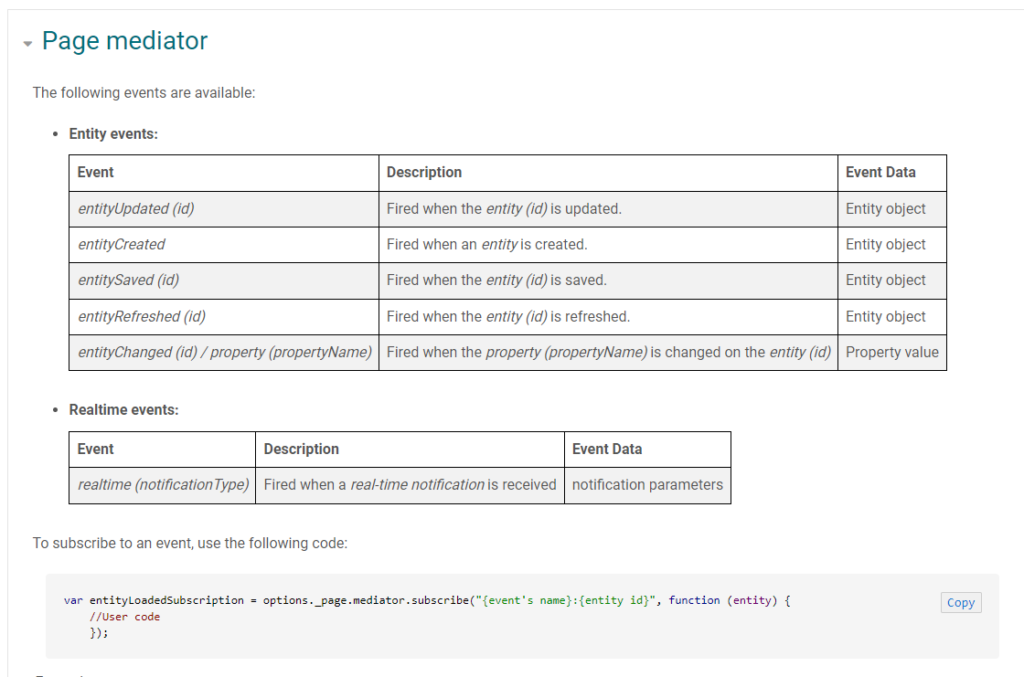
I was used to being able to subscribe to events monitoring the status of the current entity with my page component like described in the documentation, also currently supposedly incorrect:

Source: https://doc.sitecore.com/ch/en/developers/42/cloud-dev/page-events.html
Modifying (saving) asset data
After subscribing to the entityLoaded event, you would receive a reference to the current item, which you couldn’t only use to read properties from, but also to save back changed properties. This made interacting with the context entity very powerful and easy. I must admit that I thought this was poorly documented in the first place and I obtained most of my knowledge from the provided examples, but it worked like a charm:
|
1 2 3 4 5 6 |
// store the focal point coordinates on the asset this._item.properties.FocalPointX(x); this._item.properties.FocalPointY(y); this._item.save(); |
This functionality is no longer supported and I guess won’t come back either. Sitecore now recommends using the Javascript SDK to update entities. As mentioned in the introduction of this article, I think it is better to not tightly couple your JavaScript for custom components with the UI of Content Hub itself, and this advice neatly aligns with that goal. It is more work to implement, but also more rigid and better documented too.
You can find more details on how to use the JavaScript SDK over here: https://doc.sitecore.com/ch/en/developers/42/cloud-dev/javascript-sdk-get-started.html
Examples
The last thing that is out of sync at the moment are the examples in the documentation on how to use External Components. Where the configuration instructions are updated, the examples aren’t. They are still based on either Vue or Handlebars and both use the pre-4.2 configuration with a separate Code (JS) and Template (HMTL) field, as well as utilizing the now unsupported options and events. I think it would’ve been better to remove them altogether if updating them wasn’t possible yet, as they now are kind of a decoy on how to use external components properly.
Looking forward to 4.2.16
After some very useful knowledge sharing within the Sitecore community, and a very adequate response from the Sitecore support team, we have received some positive news!
As I’ve heard from others and based upon multiple support cases, my assumption is that the next version numbered 4.2.16 should already re-enable event subscription and with that version also the documentation should be updated with examples on how to approach your custom External Components based on React as well.
I hope to be able to release a new version of my Focal Point Crop extension soon, together with a blog post on how to implement the new External Component functionality, as well as some guidance on how to upgrade your existing components. So this is definitely going to be continued!

Comments
Comments are disabled for this post