Focal point cropping v3.2
I just released a new version of my Focal point cropping module for Sitecore Content Hub. It is tested with the latest version of Content Hub (which is now on auto-update), has a small new feature, and most importantly, I got rid of all vulnerabilities and outdated dependencies in my npm setup. I now also removed the code of my first version for earlier Content Hub versions (using handlebars.js), since I assume no one is using that anymore.
You can find the new 3.2 release on my public GitHub account: https://github.com/robhabraken/content-hub-focal-point-cropping
Who set this focal point?
When using the focal point functionality for a while we found out it might be useful to know who set the current focal point on an asset. If you have a larger content team, and are looking to optimize a focal point for a specific usage, you may find it already has been set. Knowing who to contact to discuss before altering the focal point is a simple solution to enhancing your team’s workflow.
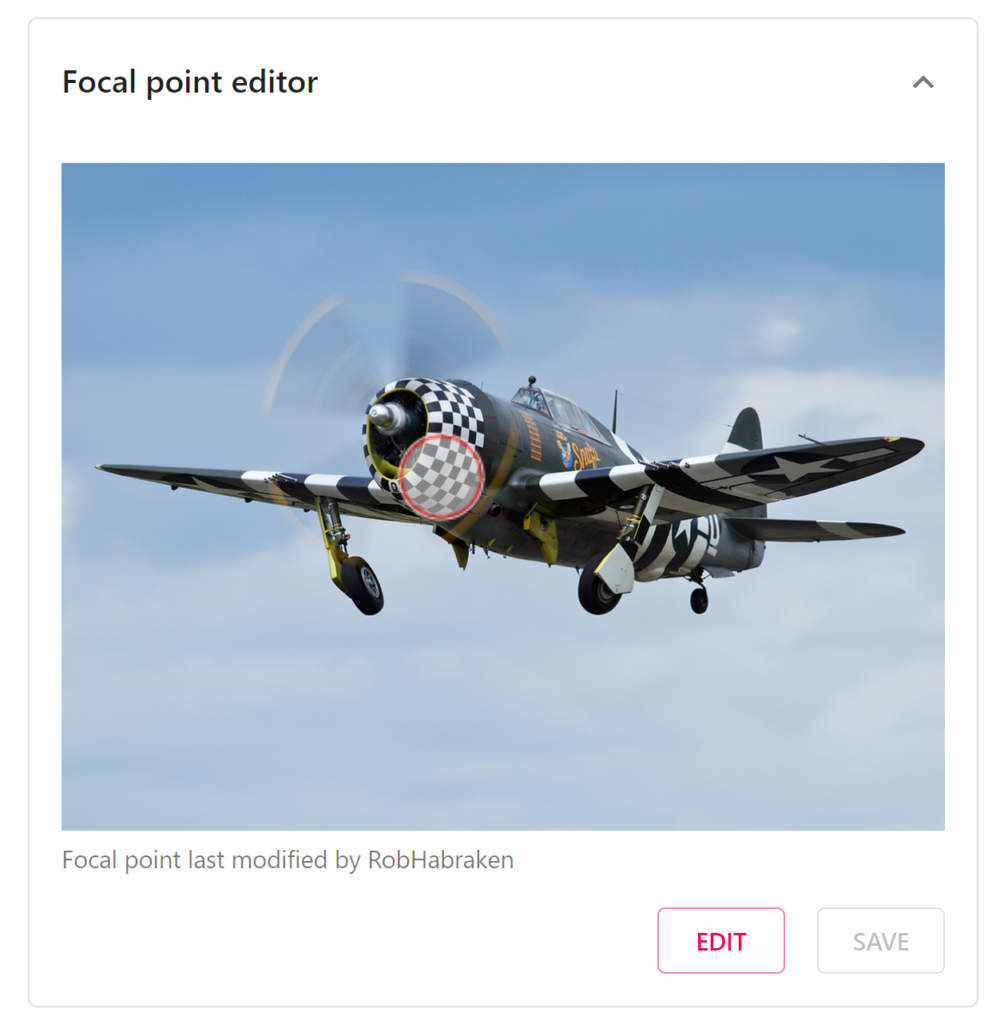
I have added a field to the Asset schema to store the username of the user who set this focal point and added a label to display this info below the image of the focal point editor. The ‘modified by’ field will also be updated when someone removes the current focal point.

Bumping dependencies
I was running behind on upgrading my npm packages for a while, and I already didn’t have a clean start to begin with when I did the React migration of my External page component, so the version differences were quite big, with most of the updates actually containing breaking changes.
I was running on Node.js 16 back then and when I now tried to build it using Node.js 18 for the functional change above it just wouldn’t build. So I figured it was about time to tackle all of the issues.
After a quick update of some deprecated Windows properties in my code, and bumping a few packages with minor and patch updates only, I gradually started worked my way through all the breaking changes. My initial version was using @portuga/esm-webpack-plugin which is stale for 3 years already and doesn’t (or will) support Webpack 5. This being my first React component I used a boilerplate for the structure from someone else, and this was already in there. It was built on Material UI 4 partly instead of MUI 5, React 17 instead of React 18, TypeScript 4.9 instead of 5.1, and HTTP Server 0.12.3 instead of 14.1.1 to name a few. Also, there were some interdependencies between those versions making it impossible to upgrade in one go.
I have refactored the webpack.config to be able to drop the esm-webpack-plugin, based on the example on the Sitecore doc site over here https://doc.sitecore.com/ch/en/users/content-hub/manage–use-a-bundler.html. Funny enough, if you use that example exactly like it is, Content Hub will fail when you try to upload the output as a portal asset. For me, the solution was enabling optimization:
|
1 2 3 4 5 |
optimization: { minimize: true, }, |
This step also made the css-loader and style-loader package redundant, as well as the bundle-analyzer. Furthermore, I have refactored the way I built up my Material UI hierarchy, moving the ThemeProvider up to be the root element as per the migration instructions for MUI v4 to v5, and while at it I simplified the actual output of the React components. By the way, looking back at the original boilerplate with what I know now, the original version of my module actually referenced two versions of MUI… which is quite ugly. That means, this wasn’t a real upgrade to MUI v5, but nonetheless the requirements for version 5 weren’t met so it was a good thing having to go through the official upgrade guide in the end.
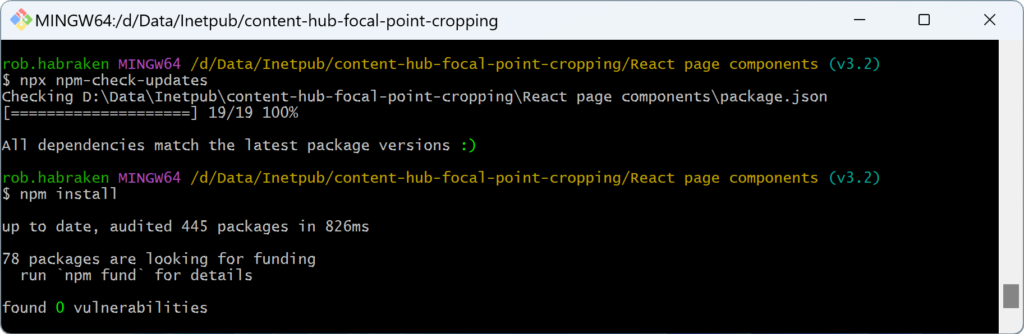
Now everything is cleaned up nicely, and I was able to do all the major version bumps without any issues. My project now runs on Node 18 LTS, has zero vulnerabilities (at the moment) and a happy ncu:


Comments
Comments are disabled for this post