New in Content Hub: focal point crop option!
On August 25, Sitecore released a new feature within Content Hub: a focal point crop option when creating public links or custom downloads. As mentioned in the release notes over here it makes it easier to get the desired crop for a certain image, as you now no longer have to try and combine the desired ratio, manual crop box and focus when creating a public link.
So, does this render my Focal point cropping extension for Content Hub useless? Not quite actually, since both the implementation, functionality and use cases differ significantly. I think it’s great that Content Hub now offers a form of focal point cropping out of the box and I hope they will further extend this feature in the future, but there are some important differences.
A new crop option
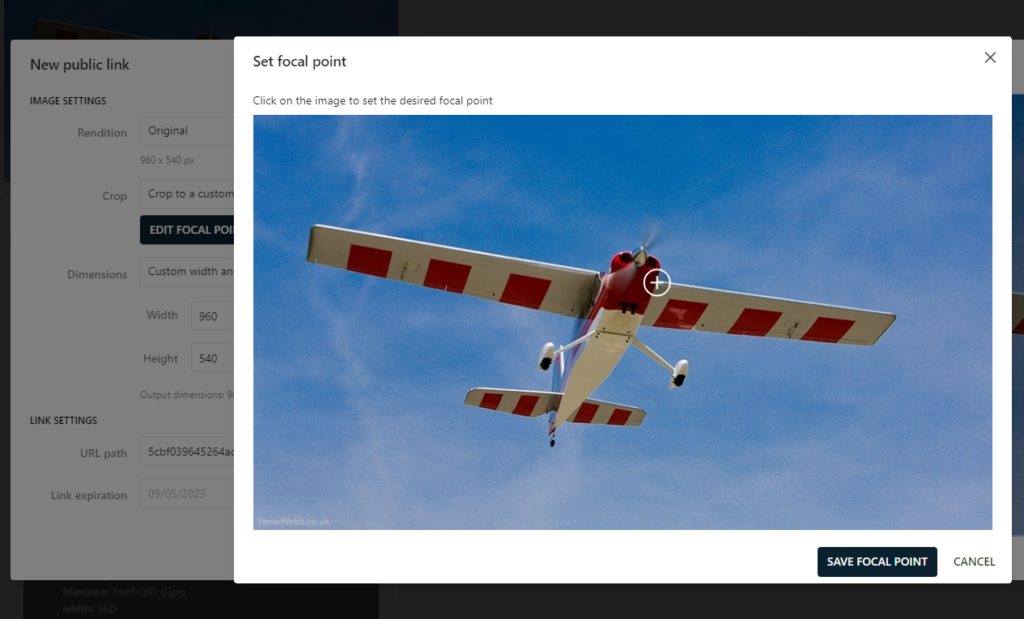
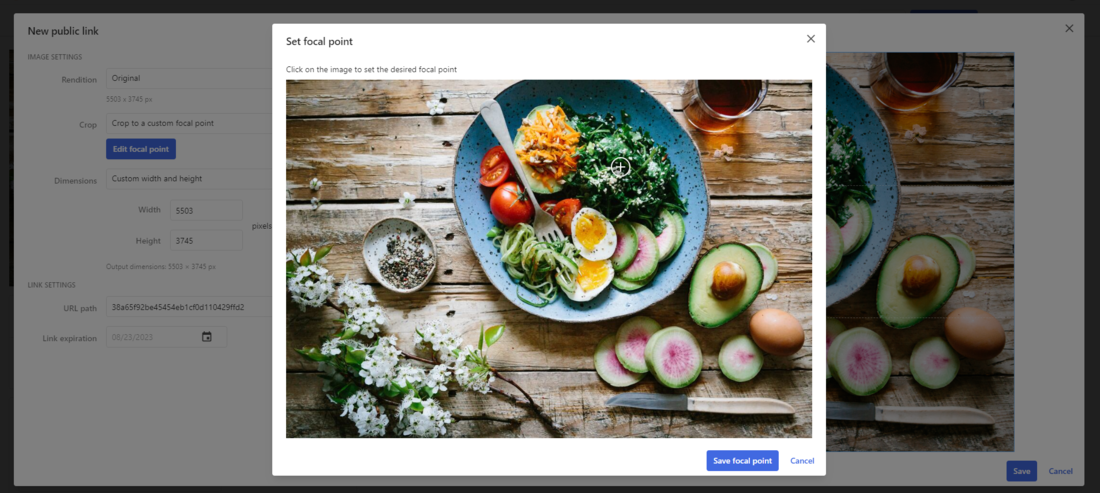
Let’s have a look at how the new feature of Content Hub works. If you create a new public link you can choose to change the crop of the output. The rest of the UI works just as you’re used to, but when you pull down the dropdown with the cropping types you see a new option named “Crop to a custom focal point“. Once you select that option, a button appears that says “Edit focal point“. Clicking on this button opens the focal point editor (funny enough, both the component and JS filename are named the same as mine):

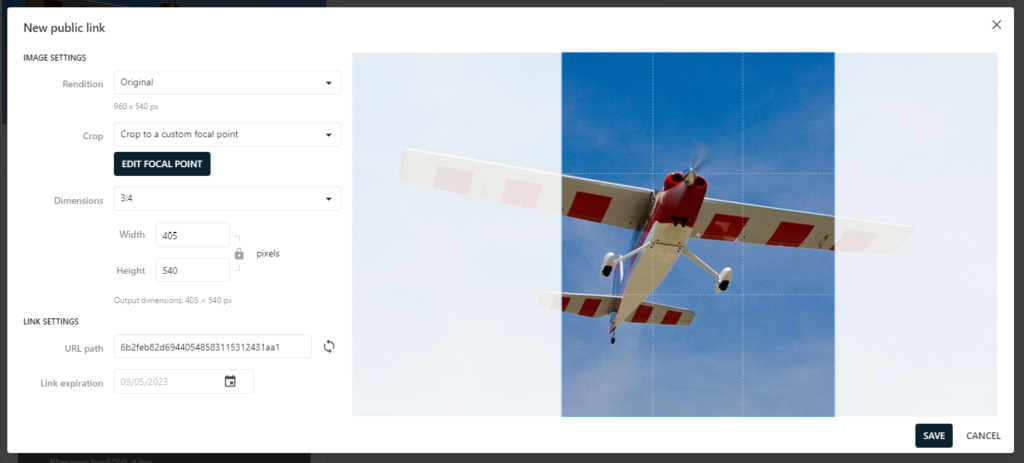
And here you can click or drag the focal point to the desired location. Upon saving the focal point, the dropdown of the dimensions that you now select (or ratio if you will) automatically moves over the crop area to the configured focal point, and the preview of the image is updated immediately:

This really is so much easier than creating a custom manual crop trying to focus around your desired focal point for the configured ratio. I think it’s a great improvement to the UI and a cool new feature!
A comparison
So the new crop option is great and at first sight it looks like it’s the same sort of functionality. Though as I said, there are a lot of differences in approach. To get a clear understanding of the purpose and usage of both features, I’ve created this detailed comparison table:
| Content Hub crop option | My focal point extension |
|---|---|
| The focal point cropping mechanism in Content Hub is a new cropping type within the UI when creating a public link, adjacent to Don’t crop, Crop to center, Smart crop (let Content Hub decide what’s best) and Manual crop. In a way you can perceive it as an improved version of the manual crop. | The focal point cropping mechanism is used to automatically generate a set of predefined public links for each asset, defaulting to a smart crop when no focal point has been set. As such, the cropping point is set on its own outside of the context of a public link. |
| The focal point is an attribute of a single specific public link. | The focal point is an attribute of an asset. |
| Each public link can have its own cropping type and thus its own focal point. A focal point on a specific public link does not influence the cropping of all other public links (either new or existing). The output of a focal point is a single crop, ratio and dimension. | All the automatically generated public links share the same focal point. This is the essence of my extension, as it generates a multitude of different ratios based on a single focal point. This means that setting a single focal points makes for all the different ratios across the public links being generated producing the ideal crop. |
| You can set a focal point for each new public link you create manually. | If you want to manually create an additional public link that is not generated automatically, you cannot use the focal point you’ve set on the asset to crop your custom public link. |
| The default position when selecting focal point crop as your cropping type is the center of the image (when you do not change the focal point). | The default cropping method when no focal point has been set is Smart crop. This way all automatically generated ratios are still focusing on the important features of the image (presumably). |
| You cannot reset the focal point to its default state, though you can move it there manually. | By clicking on the focal point, you can remove it and let Content Hub fallback to the default cropping method. |
A use case example
We use my focal point cropping extension to create a fluent layout for different breakpoints in the front-end of our Sitecore website. When a visitor resizes their screen, the layout changes, image canvas ratios change, and automatically a different public link is being selected by the front-end code. Additionally, we use the mechanism of transformations to downscale the image from the highest available ratio to the smallest dimension possible for the specific layout at that time. This is something we still wouldn’t be able to produce using the new focal point crop of a single public link without going over all of the assets and their public links manually.
A powerful combination?
What if I could combine those two features? That I think would be awesome. It would be great if Content Hub would be able to pick up the default focal point set by my extension on the asset level (as a sort of global value). That way, users could also manually add public links to the automatically generated ones using the same focal point without having to set it twice. Because as you can see in the above comparison, that’s something that isn’t possible with my implementation.
On the other hand, maybe I can now utilize the new cropping type in my action script to simplify my code and rely on the cropping type without requiring the current cropping algorithm. Although that’s not the most complex part of my extension, it would be nice to leverage as much native features as possible.
I will explore a possible cooperation in the near future and hope to see more new features and functionality being released around this topic by Sitecore as well!

Comments
Comments are disabled for this post